See also:
Capturing an HTML tag with XPath expressions
Capturing an HTML tag with CSS selectors
Capturing an HTML tag based on its tag properties

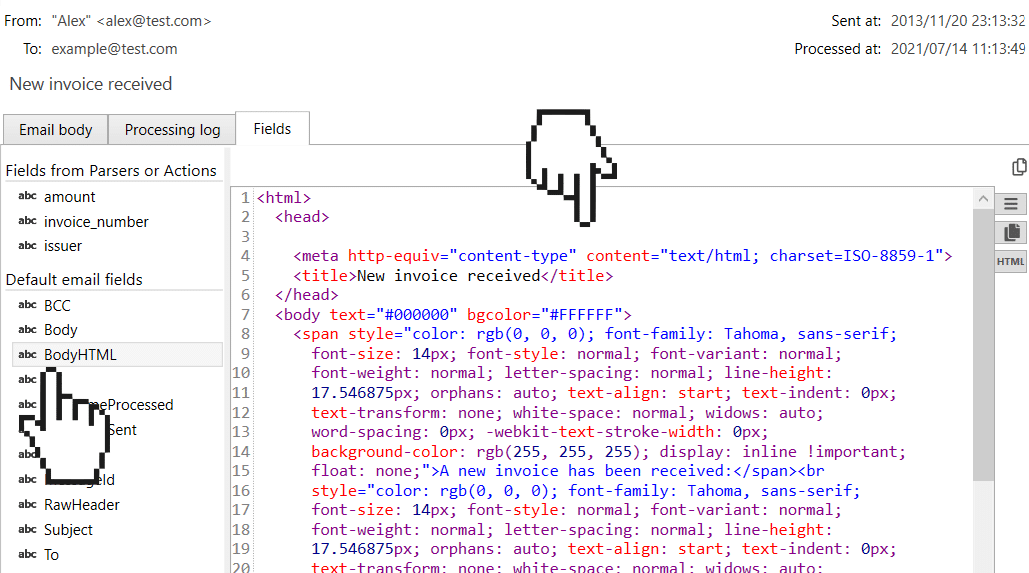
Every incoming email in Email Parser has a pre-defined set of fields that hold the email subject, the date it was sent, the text of the email, etc. Among these fields, there is one called “BodyHTML” that contains the email text, like the field “Body”, but in HTML format.
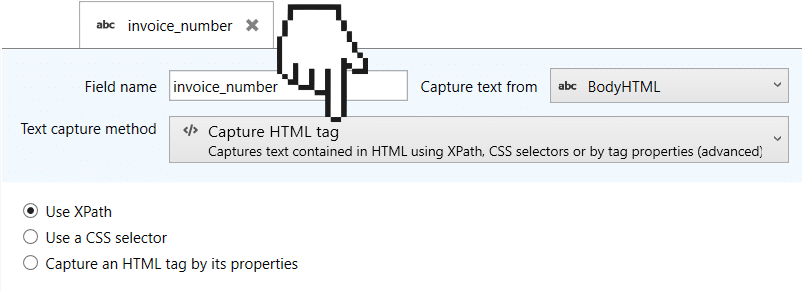
Capturing text from HTML is not as easy as doing it from plain text. As HTML can get quite complicated, Email Parser offers three different ways of capturing text from it:
XPATH expressions and CSS selectors are not topics specific to Email Parser. Like Regular Expressions, you can find a lot of information online. Email Parser only uses these well-known technologies to capture information from the emails.